以前、Google App Engine で無料サイトを作ろう(ただしマック限定) というブログを書きましたが、せっかくなら、無料の Google Apps Standard Edition に登録して、独自ドメインで運用してみましょう。ドメインを取得する料金以外は、無料です。
ですので今回は Mac な人向け限定という訳ではありません。
ドメインの取得は、今時、一年で 1000円もあれば済みます。自分のドメインをとるのもお手軽です。
必要な条件:
- 自分で取得したドメイン名
- 取得したドメインに対して CNAME レコードが設定できる DNS
- Google Apps Standard Edition の登録(無料)
1 は、自分でドメイン名が取得できるサイトから取得してください。残念ながら、現状ドメイン取得は無料ではないのでドメイン料だけは必要になります。
2 の意味は、自分で DNSサーバーを運用するのでなければ、DNS に CNAME レコードが登録できる機能があるサイトからドメインを取得してください。ということです。Google のドキュメントによれば、以下のサイトであれば問題ありません。
- お名 前.com
- Value-Domain
- ムームード メイン
- GoDaddy.com
- ix web hosting
- 1and1
- EveryDNS.net
- Lunarpages
- Yahoo!SmallBusiness
- No-IP
- DNS Park
- eNom
- Network Solutions
- MyDomain.com
- Dreamhost
- Domain Direct
- gandi.net
- eurodns.com
- register.com
- myhosting.com
私は、お名前.com で slash-etc.com を取ってみました。http://www.slash-etc.com/ にアクセスすると、先日作成した http://yyama-home.appspot.com/ が表示されるように設定してみましょう。
(画像はクリックすると拡大サイズで見ることができます)
まず、自分で使用したいドメイン名を上記のいずれかのサイトで取得します。URL リダイレクト機能が設定できるサイトであれば、naked domain – http://slash-etc.com/ でもアクセスができるようになります。
code.google naked_domain
次に、Google Apps Standard Edition の登録を行います。Google Apps Standard Edition から登録することができます(登録無料)、 (サポートと高信頼性を求めるならば、Premier Edition 有料 1ユーザーあたり年間 ¥6,000 をお勧めします)。
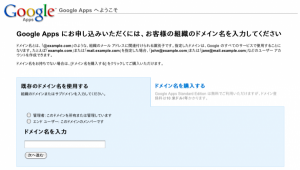
右上の「開始方法」をクリックします。
「管理者:このドメインを所有または管理しています」を選択し、ドメイン名(私の場合なら slash-etc.com) を入力して「次に進む」ボタンを押下します。

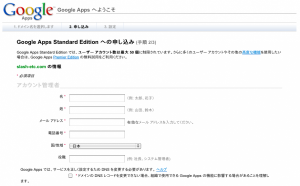
Google Apps Standard Edition への申し込みが表示されるので、必須項目を入力します。ここより下の部分は、必須項目ではないので、記入できる範囲で記入します。「次に進む」ボタンを押下します。

ユーザー名、パスワードを入力します。このユーザー名、パスワードは Gmail とは別で何の関係もありません。Google Apps 管理者ログイン用に使用するユーザー名、パスワードですので自由に設定することができます(Google Apps でのメールを使用するときにはメールのユーザー名となります)。
利用規約に同意したら、「同意して、設定を続行」ボタンを押下します。

Google Apps へ登録が完了しました。Google Apps のダッシュボードが表示されます。以降 Google Apps へのログインは
http://www.google.com/a/<DOMEIN NAME>/ からログインすることになります。
今回の場合、http://www.google.com/a/slash-etc.com/ となります。
次に、前回作成した http://yyama-home.appspot.com/ を http://www.slash-etc.com/ で呼び出せるようサービスを追加します。
画面中央付近のサービスの設定 の横にあるサービスの追加をクリックします。

右下に、Google App Engine の項目があります。 App ID を入力:* に前回作成したアプリケーション名を入力します。今回の場合なら yyama-home と入力して、「今すぐ追加」ボタンを押下します。

同意をチェックして、「このサービスを有効にする」ボタンを押下します。
ウェブアドレス ユーザー用の yyama-home URL:
https://yyama-home.appspot.com
と表示されている下の「新しい URL を追加」をクリックします。

http:// の横の欄に WWW と入力して、追加ボタンを押します。

http://www.slash-etc.com が追加されました。

ダッシュボードに戻ると、一番下に yyama-home という App Engine サービスが追加され「使用中」となっています。
ダッシュボードの上部に記述されていますが、「Google Apps サービスを有効にするには、ドメイン xxx の所有権を確認していただく必要があります」となっていて まだ、Google 側があなたのドメイン所有権を確認できていません(勝手に所有していないドメインを登録されたら困りますからね)。その文言の横の「ドメインの所有権を確認」をクリックします。

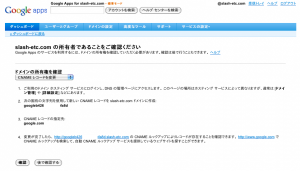
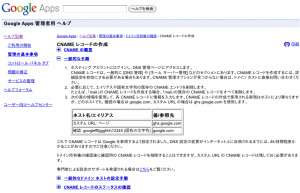
ドメインの所有権の確認にはいくつかの方法があります。ヘルプより、今回は CNAME レコードを作成する方法で確認してみます。

この画面では一部、確認文字列を消去してありますが、表示されている文字列で DNS の設定を行います。
まだ「確認」ボタンは押さないで、この状態のまま、お名前.com の DNS 設定をします。
この説明の通り、2つの CNAME を登録します。
お名前.com での DNS 登録情報
お名前.com の場合、ドメインnavi にログインして、
- ドメイン設定から、「ネームサーバーの変更」を選択して、ドメイン名を選択した後、「お名前.com各サービスのネームサーバーに切り替える」を選択した後、下の「転送Plus・DNS設定」を押下します。
- 4/21 現在 ネームサーバー1/2 は 01.dnsv.jp/02.dnsv.jp となります。「設定する」を押下します。
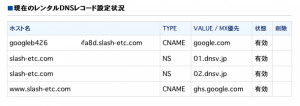
- 設定後、ドメイン設定から、「レンタル DNS レコード設定」を選択して、ドメイン名を選択した後、「入力画面へ進む」を押下します。
- TYPE を CNAME にして、上記 2 つの CNAME レコードを追加します。(確認用 value “google.com” は確認後消去して構いません)
これで、ドメインの確認及び、http://www.slash-etc.com/ でのホームページ表示ができるようになります。
DNS の設定がおわったら、先程の CNAME レコードでの確認画面から「確認」ボタンを押下します。

ダッシュボードに戻ると、「ドメインの所有権を確認中です。…」とメッセージが表示されているはずです。
48時間と書いてありますが、通常新規ドメインの場合、それほど時間はかかりません。しばらくしてから http://www.slash-etc.com/ をブラウザで表示させて見てください。

どうでしょう。ちゃんと表示されましたか?。「アドレスが解決できない」等で表示されない場合はしばらく待ってから再度アクセスしてみてみましょう。

ホームページが正常に表示されたら、Google Apps のダッシュボードを表示させてみましょう。
「ドメインの所有権を確認中です。…」が消えているはずです。これで正式に Google にドメインが承認されました。
さて、これで独自ドメインが使えるようになりましたが、http://slash-etc.com/ とアクセスしてもホームページは表示されません。Google 側では、ドメイン名そのもの(naked domain)でのアクセスは認めていません。
しかし、DNS が URLリダイレクト機能を持っていれば、naked domain でのアクセスができるようになります(4/20現在新規追加は無料です)。
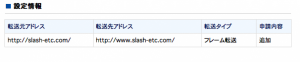
お名前.com で、ドメインnavi にログインし、「オプション設定」を選択します。
を選択して、転送元アドレスは空白のまま、転送先アドレスに http://www.slash-etc.com/ を設定します。フレーム転送を選択すると、アドレスバーの URL は http://www.slash-etc.com/ に転送されても http://slash-etc.com/ のままとなります。
この設定にもしばらく時間がかかります(30分くらいかかりました)。まあ設定した次の日位にちゃんとアクセスできるかな?くらいの気持ちで待ちましょう。
Google Apps には、Google ドキュメント/メール/カレンダ機能も有りますので(メールの使用には DNS に MX レコードの設定が必要です)、サービスを有効にして使ってみてください。ユーザーも50人まで作成出来ます。これで無料なんですから使わなきゃ損ですよ。
みなさん、有効利用してくださいね〜。







ピンバック: Google App Engine で無料サイトを作ろう(ただしマック限定) « やっぱりマックでしょ!