本日は、Mac な人のための Google App Engine を使った無料サイト作成の説明です。
Google が提供している Google App Engine は、Web アプリケーション開発者のために提供されているように思われがちですが、ストレージを使うとか考えなければ、通常のホームページの公開を通常のサーバーにアップするように使うことができます(使えるようにするために少し設定が必要ですけどね)。
「Google App Engine て何?」という方もいるかと思いますが、これは、 Google が提供する今流行のクラウドサービスで、有名なところでは Amazon の EC2/S3 などもあります。
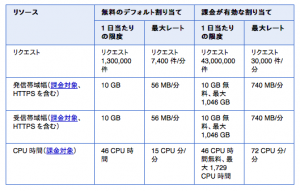
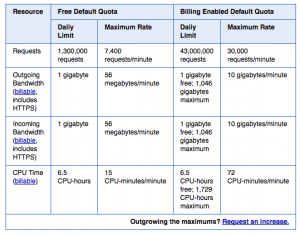
Google が提供するサービスなので信頼性はバッチリです。しかも無料(料金を払って使える規模を拡大することも可能です)。公開できるアプリケーション(サイト)は10個作成することができます。1アプリケーション当たりの最大ファイル数は1000個まで,1ファイルの最大サイズは10Mバイトまでその他、一日の制限は以下の通りとなります。
一日のリクエストが 130万リクエストまで無料ですから、普通のサイトなら全く問題にならないレベルです。
ただし、米国の最新ドキュメントでは発信/受信帯域幅は 一日 1Gバイトとなっています。
ですので、Download サイトなど、大量のトラフィックが発生する用途には向きませんが、これだけのスペックで無料です。 いい世の中になったもんです。
前置きが長くなりました。それでは実際にサイトを作成してみましょう。
必要なもの
- Gmail のアカウント
- メールが受信できる携帯電話
これだけです。もちろんパソコンは Mac を使います。Google App Engine(以下 GAE) は Python というプログラミング言語で構築されているため、インストールされている Python が 2.5 以上(2.6.xを推奨 3.x はダメ)である必要があります。Leopaed 以降なら問題ありませんが、Python が 2.4以下だと GAE がインストール出来ません(その場合 MacPort などで2.6をインストールする必要があります)。
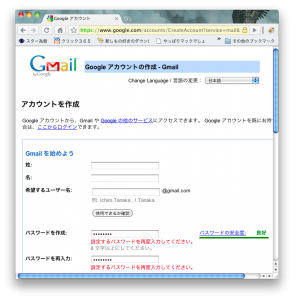
まず、Gmail アカウントを取りましょう(アカウントを持っていない人のみ)。
Gmail へアクセスして、右下の「アカウントを作成」をクリックして必要事項を入力します。 
アカウントを作成すれば Gmail が使用できるようになります。
次に、GAE の開発環境をインストールします。といっても Mac なのでとても簡単。
Google App Engine の ページを開いて、右上の「ダウンロード」を選択します。
4/18日現在、version 1.3.2 ですので
から、GoogleAppEngineLauncher-1.3.2.dmg をダウンロードします。
ダウンロードしたファイルをクリックすると、以下のアプリケーションが表示されるので、アプリケーションフォルダーにコピーします。
以上でインストール終了です。GoogleAppEngineLauncher をクリックして起動させてみましょう。
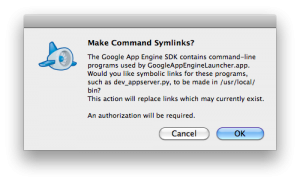
シンボリックリンクを /usr/local/bin から作成して良いか聞いてくるので OK を選択します(管理者権限が必要です)。 /usr/local/bin にアプリケーションへのリンクが作成されます。

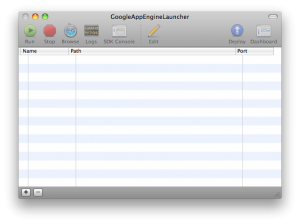
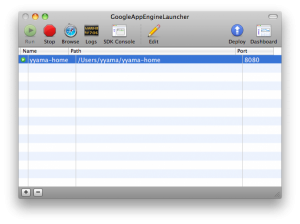
GoogleAppEngineLauncher が起動します。
これで、Mac 側の設定は終了です。簡単でしょ。
次に、GAE へアプリケーション(サイト)を作るための登録を行います。
GAE のサイトを開いて、右上のログインをクリックし、自分の Gmail アカウント/パスワードを入れてログインします。
その後、右側「スタートガイド」の 1.App Engine アカウントを登録します。->登録をクリックします。
Welcome to Google App Engine の画面が表示されます。
Create an Application ボタンを押下します。
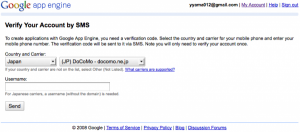
Country and Carrier に Japan/自分の携帯電話のキャリア(私の場合ドコモ)を選択して、
Username に携帯のメールアドレス(@の左側のみ)を入力します。mobile@docomo.ne.jp なら mobile と入力します。a..b などRFC規約違反のアドレスではエラーとなりますので注意してください。
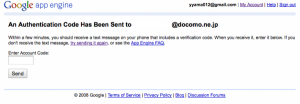
Send ボタンを押下すると、すぐに携帯へメールが届きますので、メールに書いてある Google App Engine Code : xxxxxxx の xxxxxxx 部分を、Enter Account Code へ入力して Send ボタンを押します。
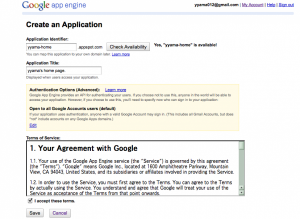
Create an Application のページが表示されるので、Application Identifier に作成するサイトの名称を入れます。(英数字及びハイフンが使えます)。ここに書いた名称が http://xxxx.appspot.com と xxxx の名称となるので、良く考えて書き込んでください。後で修正することはできません。
Check Availability ボタンを押下して、Yes .. とならない場合、その名称は既に誰かが使っています。その場合は別の名称にしてください(このアドレスは当然ですが世界で唯一のサイト名称となります)。
Application Title を 入力して(これは後で修正可能)、I accept these terms にチェックをいれ Save ボタンを押下します。
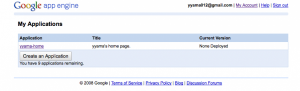
1 の dashboard をクリックすると管理画面が表示されます(残念ながら英語表示です)。
右上の Show All Applications をクリックすると現在登録されているアプリケーション(サイト)が表示されます。
以降、http://appengine.google.com へアクセスすればこの画面が表示され、アプリケーションをクリックすれば Dashboard が開きます。
ここで、Create an Application ボタンを押下すれば新しいアプリケーション(サイト)が10個まで作成できますが、削除することはできませんので慎重にアプリケーション名は決めてください。
注意: Google Apps アカウントを使用している場合は、https://appengine.google.com/a/<YOURDOMAIN.COM>/ が GAE へのログインアドレスとなります。
さて、これで環境は全て整いました。サイトへ置くファイルを準備して GAE へアップロードしましょう。
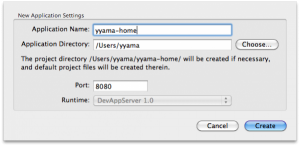
GoogleAppEngineLanucher を起動して、メニューバーの File から 「New Application」を選択します。以下の画面が表示されるので、Application name と フォルダ名、デバッグ用ポート を設定します。
この場合、/Users/yyama/yyama-home フォルダが作成され、デバッグポートは 8080 となります。
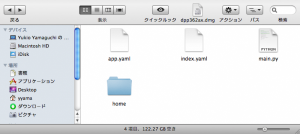
このようなファイルができているはずです。
app.yaml をテキストエディット(またはその他のテキストエディタ) で開きます。
application: yyama-home <- 自分の Application name となります
version: 1
runtime: python
api_version: 1
handlers:
- url: .*
script: main.py
と記述されているので、
application: yyama-home version: 1 runtime: python api_version: 1 handlers: - url: /favicon.ico <- static_files: home/images/favicon.ico <- favicon を設置する場合 upload: home/images/favicon.ico <- - url: / static_files: home/index.html upload: / - url: / static_dir: home
と修正して保存します(最後の行が改行されていなければなりません)。
/Users/yyama/yyama-home フォルダ に home ファルダを作成します。
これで http://yyama-home.appspot.com/index.html が home/index.html に対応します。
同様に http://yyama-home.appspot.com/images/piyo.png は home/images/piyo.png と対応します。index.html から見ると images/piyo.png となります。例えば、以下の様な index.html を書くことができます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <meta http-equiv="Content-Style-Type" content="text/css" /> <meta http-equiv="Content-Script-Type" content="text/javascript" /> <title>Yama's Homepage</title> <link rel="stylesheet" type="text/css" href="css/import.css" media="screen, projection" /> <link rel="stylesheet" type="text/css" href="css/reset.css" media="print" /> <link rel="stylesheet" type="text/css" href="css/print.css" media="print" /> <!--[if IE 7]> <link rel="stylesheet" type="text/css" href="css/ie7.css" media="screen, projection" /> <![endif]--> <!--[if IE 6]> <link rel="stylesheet" type="text/css" href="css/ie6.css" media="screen, projection" /> <![endif]--> <script type="text/javascript" src="js/jquery-1.4.1.min.js"></script> </head> <body> <h1>Hello world !!! yyama's homepage</h1> <img src="images/piyo.png" /> </body> </html>
このように、js/xxxx.js や css/reset.css などは、 home フォルダが基準となります。もちろん jquery なども OK です。
/Users/yyama/yyama-home/home/images/ に piyo.png と favicon.ico ファイルを入れてテストしてみましょう。
GoogleAppEngineLanucher を起動して、アプリケーションを選択し Run ボタンを押下します。
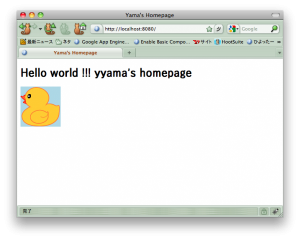
http://localhost:8080にアクセスして、サイトの内容が表示されれば OK です。
(8080 がアプリケーション設定で指定したデバッグポートになります)
正常に動くことが確認できたら、実際に GAE にファイルをアップロードします。
GoogleAppEngineLanucher の右側 Deploy ボタンを押下します。
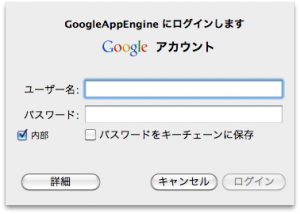
ログイン名を聞かれるので、ユーザー名に gmail アドレス、そしてパスワードを入力します。
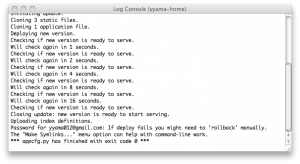
Logs 画面が開き、ファイルがアップロード(デプロイ)されます。以下の様な表示になれば OK です。
では、実際に、http://アプリケーション名.appspot.com/ へアクセスしてみましょう。
(今回の例では http://yyama-home.appspot.com/)
どうですか?ちゃんと表示されましたでしょうか?。
あとは、サイトファイルを修正、ローカルでデバッグ、デプロイ(アップロード) のサイクルを繰り返して、サイトの運営が出来ます。
http://yyama-home.appspot.com/ なんてドメイン名じゃなくて、自分のドメイン名を使用したい?。そうですよね。実際、自分でドメインをとれば、独自ドメインで運用することができます。
ドメインを確認したら、次の手順で Google App Engine を開始します。
- Google App Engine 管理コンソールにログインします。
- [Administration] > [Versions] にアクセスします。
- [Domain Setup] で [Add Domain] ボタンをクリックします。
- [Domain Name] フィールドにドメイン名を入力します。
- [Add Domain] をクリックすると、Google Apps 管理コンソールが表示されるので、ここで手続きを完了します。
- 管理者アカウントで Google Apps コントロール パネルにログインします。
- 規約に同意し、アプリケーションのアクセス URL を指定します。
- [Accept] をクリックします。
以降、Google Apps Standerd Edition(無料)に登録して設定すれば OK です。
今日はここまで、独自ドメインの登録は後日また詳しく書きますね。
追記:
Google App Engine は基本 UTF-8 を使用するので、HTMLファイルも UTF-8 で記述します。
4/21に Google App Engine で独自ドメインを使おう を追記しました。













ピンバック: Google App Engine で独自ドメインを使おう « やっぱりマックでしょ!